tkinter库说明
这是一个相对轻量化的GUI库,因为它是python的原生库,不需要额外的安装库文件,因此存在很强的可移植性。
但不建议用它来做很绚丽的GUI,这将会很麻烦,直接引用其他的三方库会更加方便,这个库更适合用来做简单的界面,将功能代码从终端中解放出来。
在python标准库中,存在参考资料
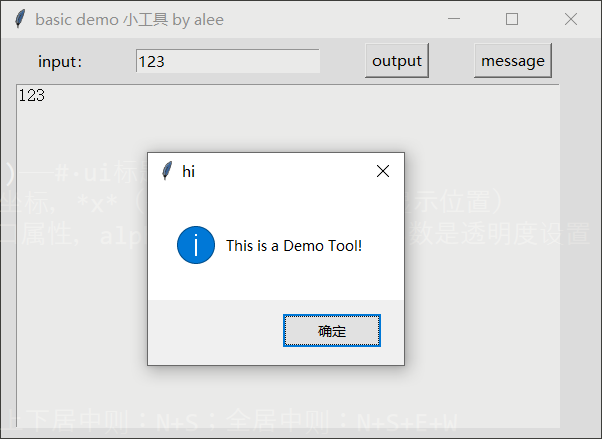
1.用例说明(基础版)
这个用例主要是实现了排版和,输入内容获取,然后输出到文本框,点击按键触发函数,以及弹窗
from tkinter import *
import tkinter.messagebox
class Main_GUI():
def __init__(self,window):
self.window = window
def set_window_ui(self):
self.window.title('basic demo 小工具 by alee') # ui标题
self.window.geometry('600x400+700+350') # ui坐标,*x*(长宽);+*+*(屏幕显示位置)
self.window.attributes('-alpha',0.9) # 窗口属性,alpha是透明度,后面的小数是透明度设置(0-1)
# grid方法:
# row 行号:
# column:列号
# rowspan:合并一列中的多个行单元
# columnspan:合并一个行中的多个列单元
# sticky:NSWE,上下左右对齐,左右居中则:E+W;上下居中则:N+S;全居中则:N+S+E+W
self.text_label_fill0 = Label(self.window, text='', width=1).grid(row=0, column=0)# 美化填充列
self.text_label1 = Label(self.window, text='input:',width=7, height=2).grid(row=0, column=1, sticky=E)# 显示文本
self.text_label_fill1 = Label(self.window, text='', width=1).grid(row=0, column=2)# 美化填充列
self.ip_addr_entry = Entry(self.window)# 输入框
self.ip_addr_entry.grid(row=0,column=3)# 格式在当前版本的库中必须换行,不然会报错
self.text_label_fill2 = Label(self.window, text='', width=1).grid(row=0, column=4)# 美化填充列
self.check_button1 = Button(self.window, text='output', command=self.Output).grid(row=0, column=5)
self.text_label_fill3 = Label(self.window, text='', width=1).grid(row=0, column=6)# 美化填充列
self.check_button2 = Button(self.window, text='message', command=self.Message).grid(row=0, column=7)
self.result_text = Text(self.window, width=60, height=20)# 文本输出框
self.result_text.grid(row=1, column=1, columnspan=7)# 格式在当前版本的库中必须换行,不然会报错
# 文本显示函数
def Output(self):
entry_data = self.ip_addr_entry.get()+'\n'
self.result_text.insert(END,entry_data)
# 弹窗函数
def Message(self):
tkinter.messagebox.showinfo('hi','This is a Demo Tool!')
if __name__ == '__main__':
window = Tk()
GUI_HOME = Main_GUI(window)
GUI_HOME.set_window_ui()
window.mainloop()
效果图:

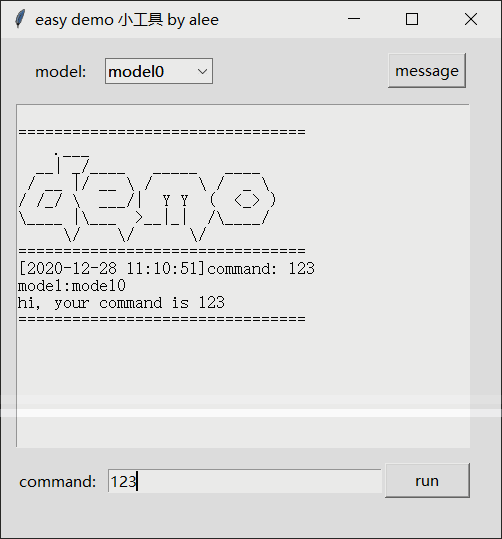
2.用例说明(下拉版)
这个用例主要是新增了下拉框,可选择模式。
from tkinter import *
from tkinter import ttk
import tkinter.messagebox
import time
class Main_GUI():
def __init__(self,window):
self.window = window
def set_window_ui(self):
self.window.title('easy demo 小工具 by alee')
self.window.geometry('500x500+700+350')
self.window.attributes('-alpha',0.9)
self.text_label_fill0 = Label(self.window, text='', width=1).grid(row=0, column=0)
self.text_label1 = Label(self.window, text='model:', height=3).grid(row=0, column=1, sticky=W+E)
self.cmb = ttk.Combobox(self.window, width=9)# 下拉菜单控件,需要先导入ttk库
self.cmb['value'] = ('model0','model1','model2','model3')# 下拉菜单列表内容
self.cmb.current(0)# 指定默认显示在下拉框中的内容
self.cmb.grid(row=0, column=2, sticky=W)# 格式在当前版本的库中必须换行,不然会报错
self.check_button1 = Button(self.window, text='message', command=self.Message).grid(row=0, column=3)
self.result_text = Text(self.window, width=50, height=20)
self.result_text.grid(row=1, column=1, columnspan=3)
self.result_text.insert(END,banner)
self.text_label2 = Label(self.window, text='command:', height=3).grid(row=2, column=1, sticky=W)
self.command_entry = Entry(self.window, width=30)
self.command_entry.grid(row=2,column=2)
self.check_button2 = Button(self.window, text='run', command=self.Run, width=5).grid(row=2, column=3, sticky=W+E)
def FuncA(self,cmd):
entry_data = 'model:'+self.cmb.get()+'\nhi, your command is '+cmd+'\n'+'================================\n'
self.result_text.insert(END,entry_data)
def Run(self):
cmd = self.command_entry.get()
if cmd =='':
cmd = 'Null'
current_time = time.strftime('%Y-%m-%d %H:%M:%S',time.localtime(time.time()))
begin_data = '['+current_time+']'+'command: '+cmd+'\n'
self.result_text.insert(END,begin_data)
prt_funca = self.FuncA(cmd)
def Message(self):
tkinter.messagebox.showinfo('hi','This is a Demo Tool!')
if __name__ == '__main__':
banner = '''
================================
.___
__| _/____ _____ ____
/ __ |/ __ \\ / \\ / _ \\
/ /_/ \\ ___/| Y Y ( <_> )
\\____ |\\___ >__|_| /\\____/
\\/ \\/ \\/
================================
'''
window = Tk()
GUI_HOME = Main_GUI(window)
GUI_HOME.set_window_ui()
window.mainloop()
效果图:

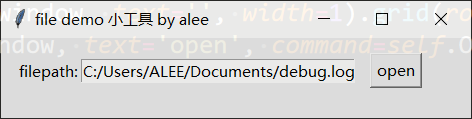
3.用例说明(文件路径版)
该代码仅用于选择文件,并返回绝对路径
from tkinter import *
from tkinter import filedialog
import tkinter.messagebox
class Main_GUI():
def __init__(self,window):
self.window = window
def set_window_ui(self):
self.window.title('file demo 小工具 by alee')
self.window.geometry('470x80+700+350')
self.window.attributes('-alpha',0.9)
self.text_label_fill0 = Label(self.window, text='', width=1).grid(row=0, column=0)
self.text_label1 = Label(self.window, text='filepath:', height=3).grid(row=0, column=1, sticky=W+E)
self.filepath_entry = Entry(self.window, width=30)
self.filepath_entry.grid(row=0, column=2)
self.text_label_fill0 = Label(self.window, text='', width=1).grid(row=0, column=3)
self.check_button1 = Button(self.window, text='open', command=self.OpenFile).grid(row=0, column=4)
def OpenFile(self):
self.file_path = filedialog.askopenfilename() # 获取本地文件路径,需要引入filedialog库
self.filepath_entry.delete(0,END)
self.filepath_entry.insert(END,self.file_path)
if __name__ == '__main__':
window = Tk()
GUI_HOME = Main_GUI(window)
GUI_HOME.set_window_ui()
window.mainloop()
效果图: